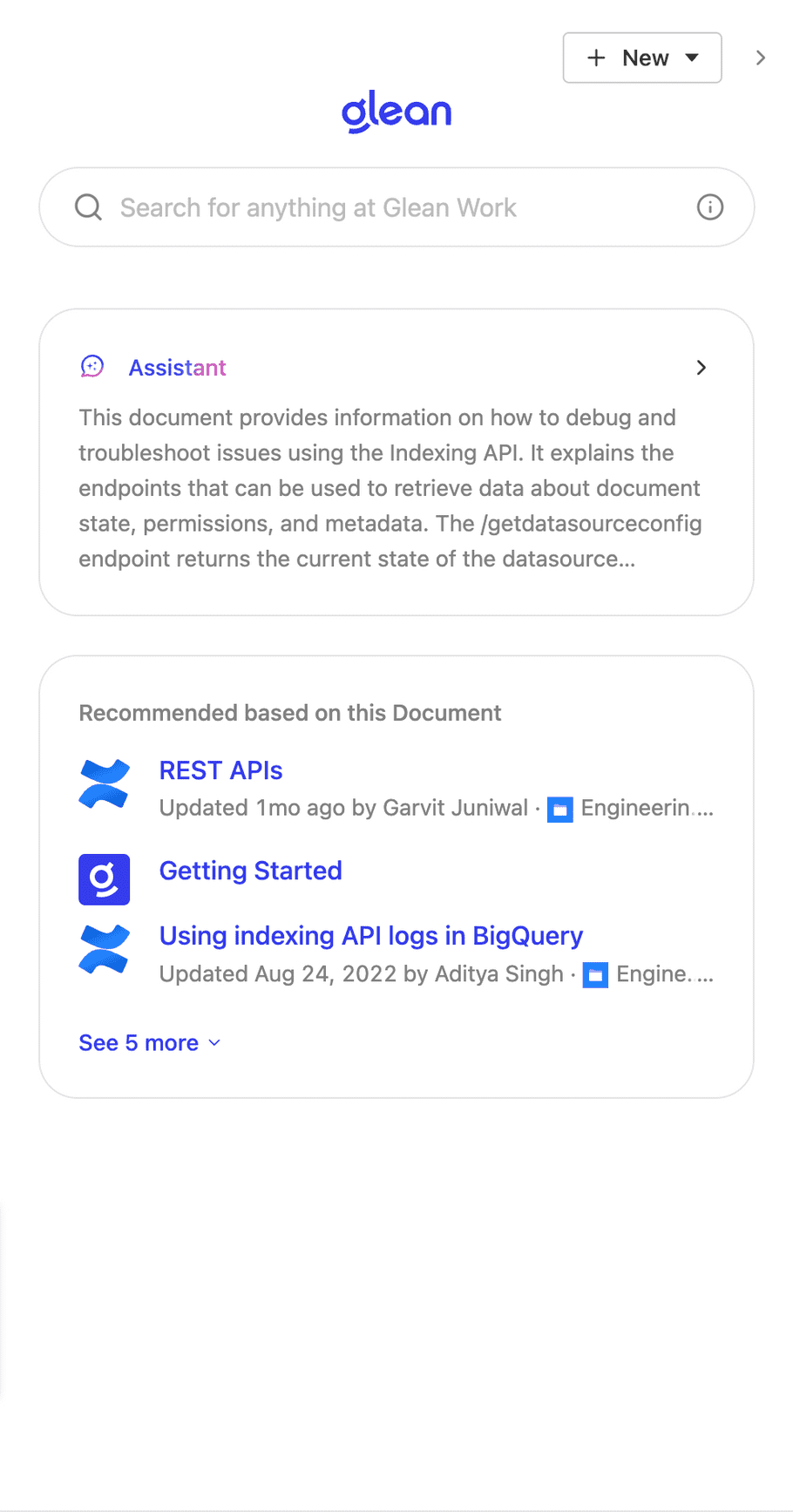
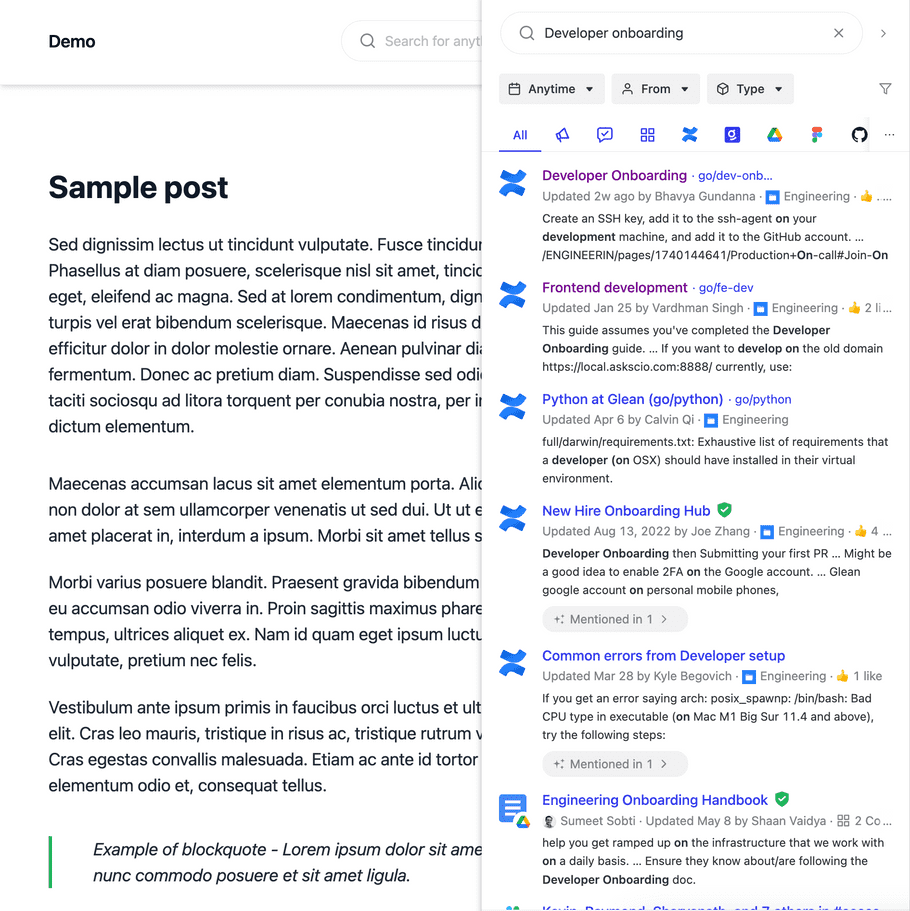
Sidebar
Surface Glean search, chat and contextual recommendations for the current page in a Sidebar.


Add Javascript API client
Include the JS library in the <head> of your page, where GLEAN_APP_DOMAIN is the domain at which your company
accesses the Glean web app. By default this is app.glean.com but if you've configured a custom sub-domain it will be
something like your-company.glean.com.
Note
The Glean web app domain is not the same as your company's Glean backend domain, which will be something like your-company-be.glean.com.
<script defer src="https://{GLEAN_APP_DOMAIN}/embedded-search-latest.min.js"></script>Setup
Call EmbeddedSearch.openSidebar when desired (e.g. in response to a button click).
<script>
EmbeddedSearch.openSidebar()
</script>Recipe
This codepen demonstrates how to embed a Glean Sidebar.
Customizations
Authentication
By default, upon first usage, the user will have to both:
- Enter their email address and
- Perform SSO authentication
The first step can be avoided by passing the backend parameter.
The second step can be avoided by configuring a server-to-server handshake and passing the user's auth token to Options.authToken.
Note
When passing an authToken, a onAuthTokenRequired callback must also be configured to ensure that the token is refreshed when it is nearing expiration.
Note that if the user's browser disallows third party cookies then SSO authentication will not work and server-to-server authentication is required.