Glean for Salesforce
Glean offers Salesforce widgets that enable users to seamlessly search across all company apps and receive contextual recommendations directly within Salesforce lightning and community pages.
Installation
The widget is pending review in the AppExchange. Once approved, it can be installed from there. In the meantime, it requires to be installed from outside of the AppExchange.
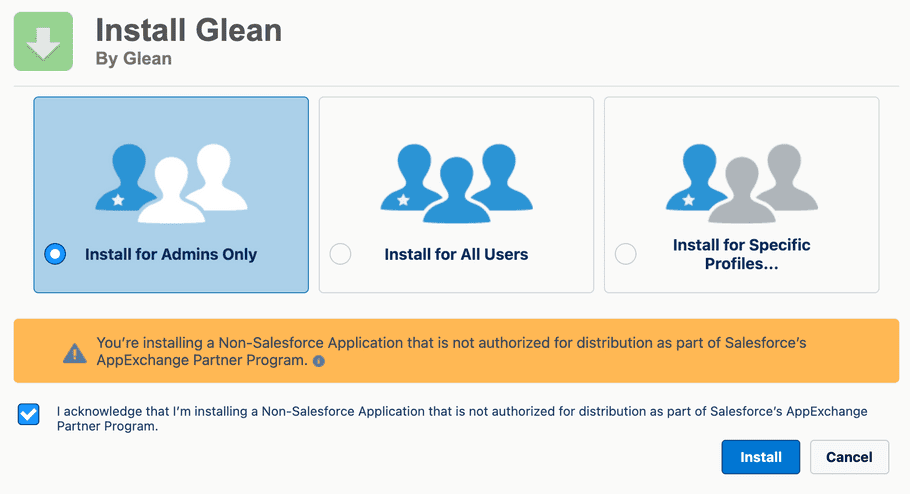
- Open the package link and log into the org where you’d like to install.
- Choose “Install for Admins only,” check the acknowledgement and press install.

Important
You will be prompted to allow the `https://*.glean.com` as part of CSP policy. This is necessary to allow Glean embedded search to function on community sites.
Use Glean with Salesforce Lightning
Glean provides a Salesforce widget that allows users to search across the entire corpus directly from Salesforce Lightning pages.
Use cases:
- Search across company corpus from any Salesforce lightning record / page / home.
- Get contextual recommendations from a Glean search widget on lightning records.
Glean Search
This widget shows a search bar which can be used to search across all your company’s data. It is available on the following pages in the lightning app builder:
- App Page
- Home Page
- Record Page
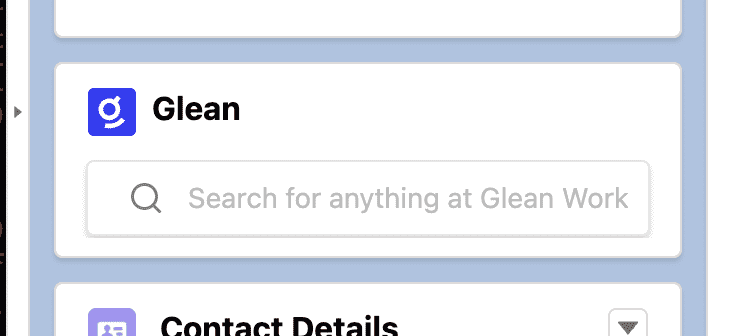
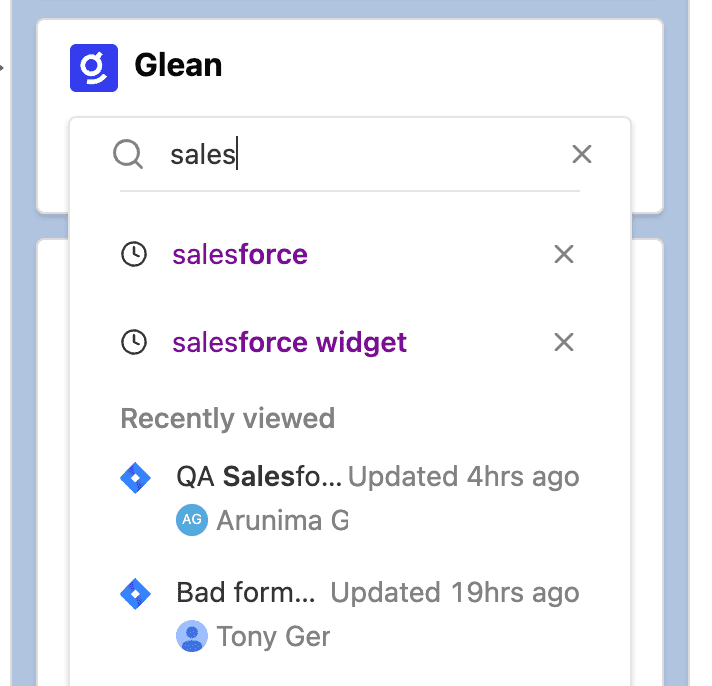
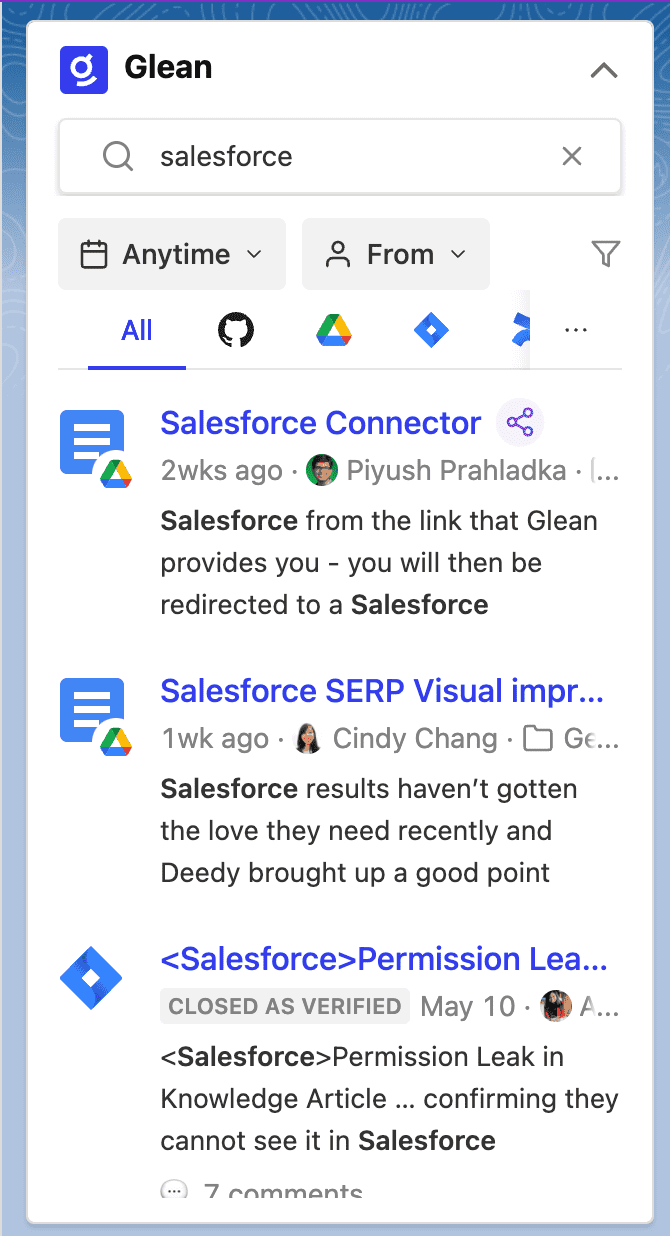
| Collapsed | Autocomplete | Search |
|---|---|---|

|

|

|
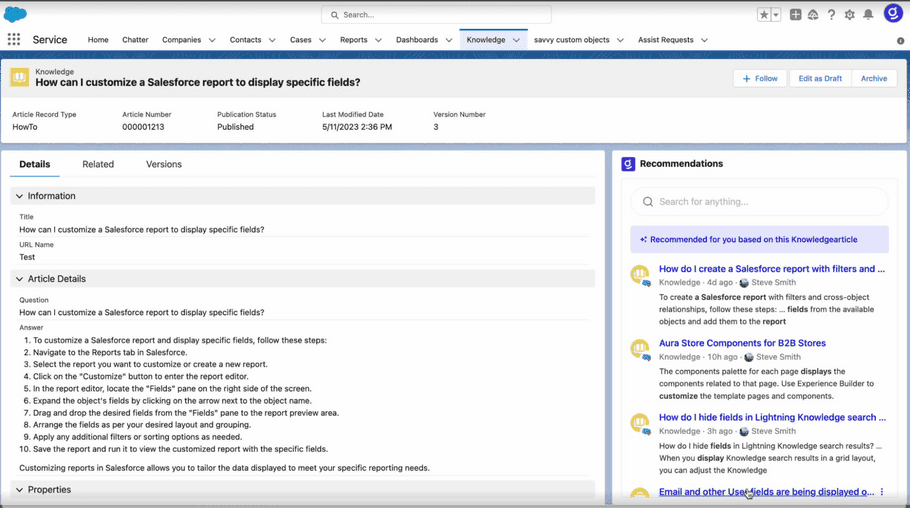
Glean Recommendations
The widget shows contextual recommendations based on the current page. It also includes a search box which allows the user to search manually similar to the Glean Search widget.
It is available on the following pages in the lightning app builder:
- Record Page
Preview

Adding a Glean widget to a lightning page
- Open a page where you’d like to display the widget, for example a Case or Contact page.
- Choose “Edit page” from the setup menu.

- Drag the Glean Search / Glean Recommendations widget to the location you’d like it to appear on the page.
- Press the Save button and repeat the process for any other applicable pages.